DebugBarの設定
DebugBarはIEのWEB開発用ツールバー/エクスプローラーです
IE版のFireBugといったところでしょうか
(残念ながらブレークポイントで止める、みたいなことはできません)
主な機能
- DebugBarツールバー
- ブラウザ画面のキャプチャをメール送信
- カラーピッカー
- 特定の画面解像度にリサイズ
- ページの表示拡大/縮小
- ソースコードをハイライト表示
- DebugBarエクスプローラーバー
- DOMインスペクタ機能
- HTTPコネクション参照機能
- JavaScript コンソール、スクリプトビューア機能
- ページ情報表示機能
- HTMLチェッカー
ダウンロード
DebugBar - IE extension for web developer : DOM inspector, Javascript debugger, HTTP headers viewer, Cookies viewer
インストール
IEを全て終了させた状態にて install-debugbar-v5.0.1.exe をクリック
インストーラの指示に従いインストールを終了させる
インストールが終了すると、IEが起動し、DebugBar のサイトが表示されます
DebugBarツールバーを有効にするには
IE メニューの表示>ツールバーにてDebugBarを選択
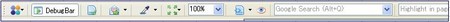
IEに以下のようなツールバー/エクスプローラーが追加されます

設定
1.日本語表示設定
ツールバー左端のDebugBar ロゴアイコンを押下
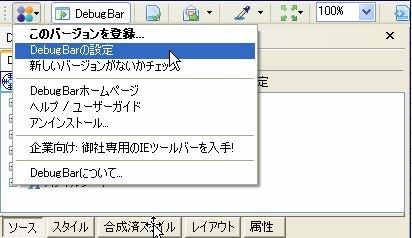
Customize the DebugBar を選択

オプション画面が起動するのでLanguageタブを選択し日本語に設定します

設定の反映にはIEの再起動が必要なので、IEを再起動させます
再起動後は、以下のようにメニュー等が日本語化されます

※反映されない場合はIEの全てのウィンドウを閉じて再起動して下さい
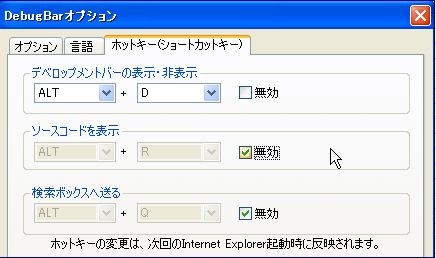
2.ホットキーの設定
デフォルトではホットキー(ショートカットキー)が全て無効になっているので
必要であれば、設定を行います
DebugBarロゴアイコンを押下し、DebugBarの設定を選択しオプション画面を起動
ホットキー(ショートカットキー) タブを選択し、ホットキーの無効チェックを外し任意のキーを設定します

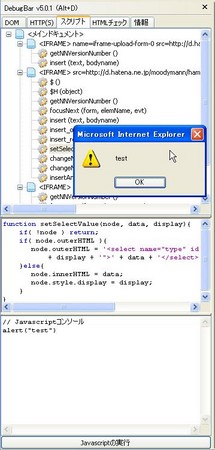
利用時イメージ
- DOMインスペクタ機能
- JavaScript コンソール、スクリプトビューア
おまけ
モーダルダイアログのソース表示
モーダルダイアログ使用画面については、残念ながらDebugエクスプローラーなどによる高度な解析は実行できません
(モーダル画面にてショートカットでDebugBerを起動しても、起動もと画面でエクスプローラーが開いてしまう)
しかし、ソースの表示のみ以下の方法により実行できます
1.解析対象のモーダルダイアログ画面を起動する
2.別ウィンドウにてIEのウィンドウを起動する
3.他のIEウィンドウを対象にアイコンを押下

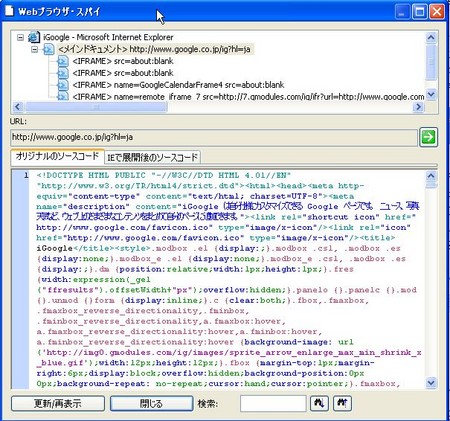
Webブラウザ・スパイ画面が起動するので、解析対象の画面を選択する

これで、モーダルはIDもソースもさっぱり解らない
という状態からは抜け出せるので、ちょっとは幸せになれるかもしれません
※展開後のソースコードは、途中で途切れている場合がありますが、スクロールバーを再度下へドラッグすることによって、続きが表示されます